In 1974, experts at Wella Professionals in Germany
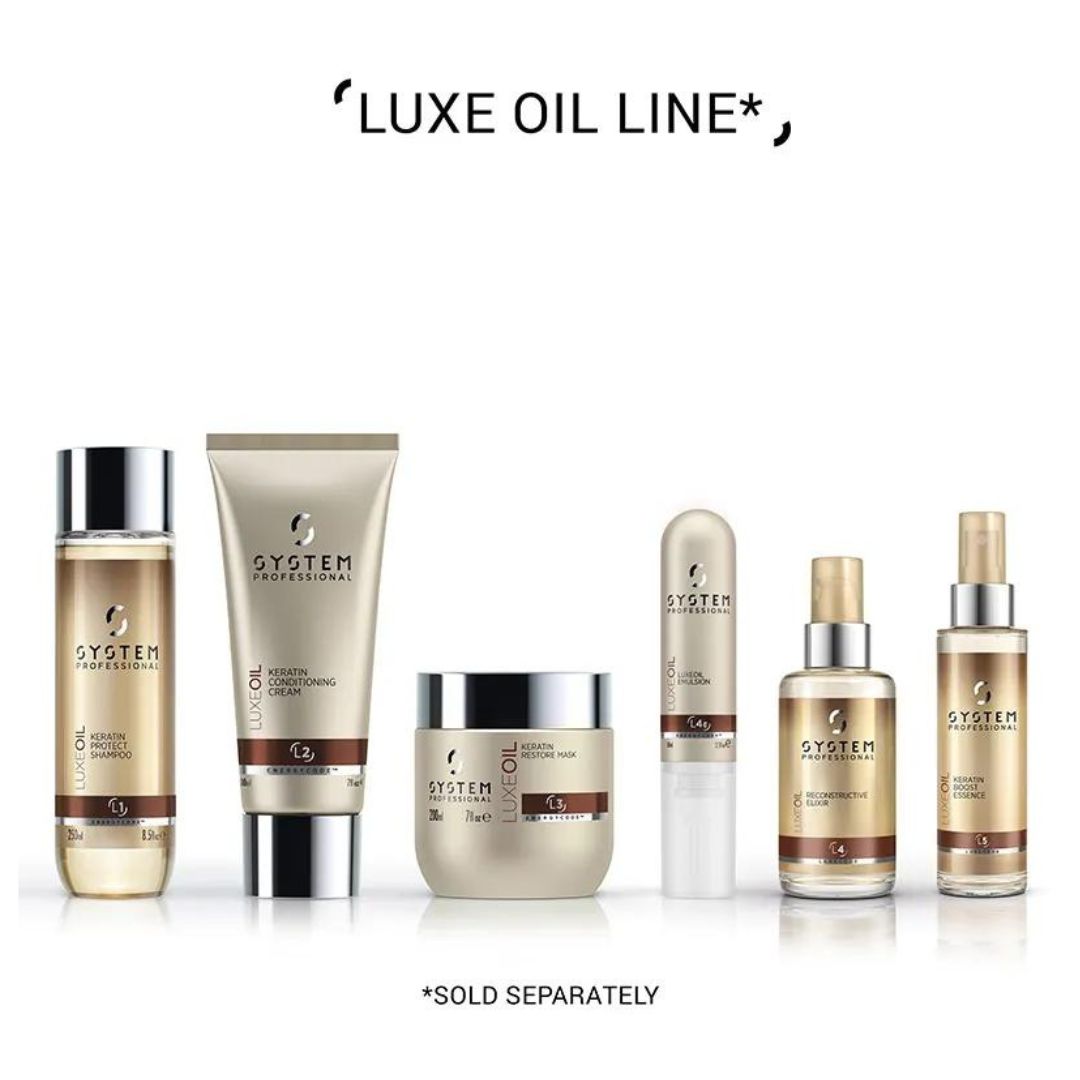
We have developed ‘System Professional’, the first coded modular system for high-performance hair care.
Based on the science of hair’s own lipids, it can be perfectly tailored to your hair’s individual needs.

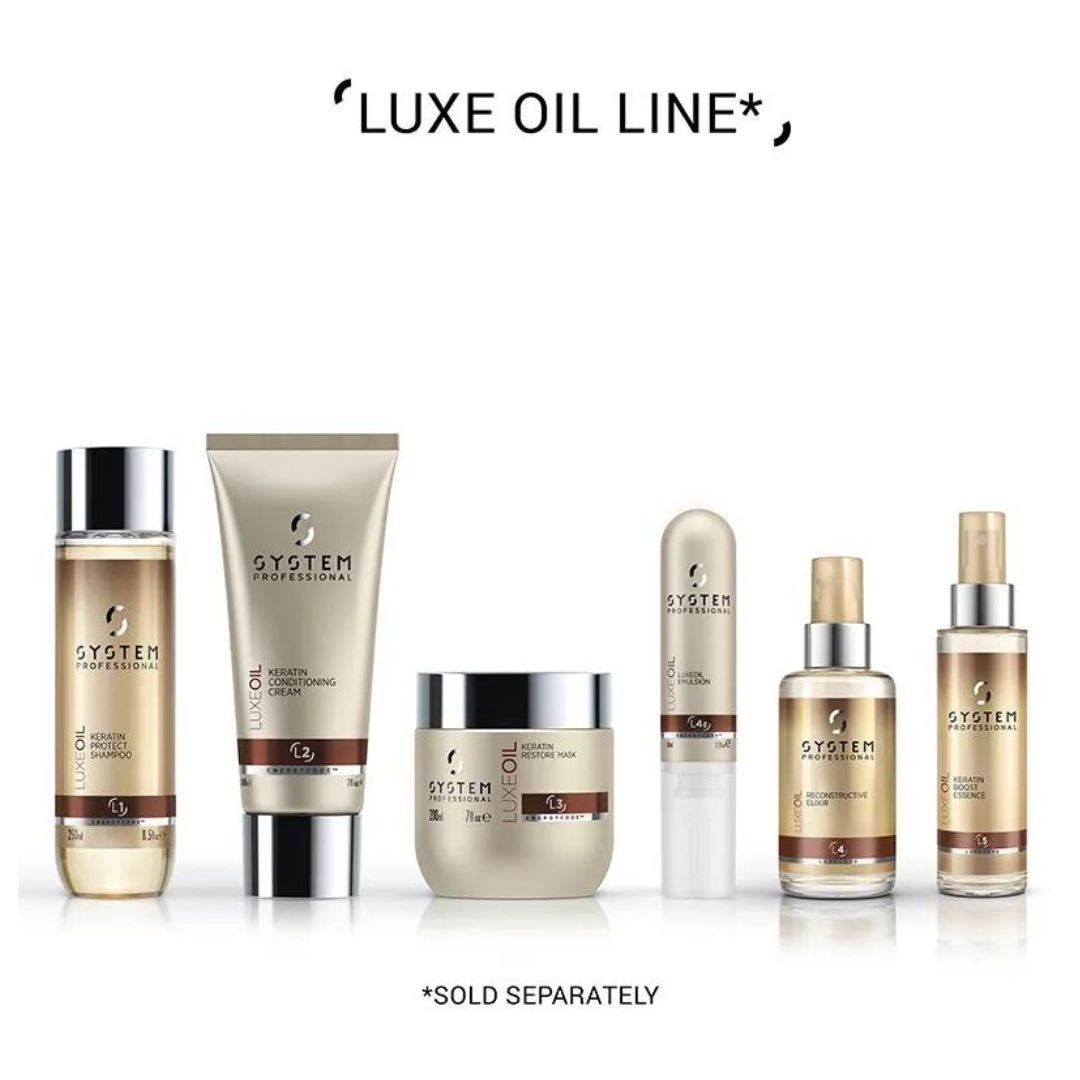
Wella System Professional Luxe Oil Keratin Boost Essence 100ml

Helps strengthen hair from the inside out.
Helps manage the elasticity of weak and brittle hair.
Fills the hair with keratin, protecting it from moisture loss and aggressive external influences.
The combination of luxurious oils provides excellent moisturizing effect.
Regenerates, smoothes and nourishes hair.
Makes damaged and brittle hair more elastic, smoother and with perfect shine.
Main ingredients:
Argan Oil – Also known as liquid gold for its nutritional, beauty and medicinal properties.
Almond Oil – Has excellent moisturizing properties and lightweight ingredients.
Jojoba oil – has great cosmetic value and is especially suitable for brittle and dry ends.
Directions:
Spray evenly on towel-dried hair 6-8 times. Do not rinse.
Then style your hair as usual.

All ingredients: Cyclopentasiloxane, Dimethiconol, Alcohol Denat., Parfum, Tocopheryl Acetate, Amyl Cinnamal, Hexyl Cinnamal, Linalool, Argania Spinosa Kernel Oil, Geraniol, Aqua, Simmondsia Chinensis Seed Oil, Prunus Amygdalus Dulcis Oil, Camellia Oleifera Seed Oil, Limonene
*The manufacturer is responsible for the product’s ingredients. We recommend that you check the product ingredients directly on the product packaging as they are subject to change.



**설명:**
* **전체 구조:** `
`로 감싸고 `text-align: center;` 스타일을 적용하여 내용 전체를 가운데 정렬했습니다.
* **영역 분리:** 각 텍스트/이미지 블록을 `
* **영역 분리:** 각 텍스트/이미지 블록을 `
`로 감싸 `margin-bottom: 30px;` 스타일을 적용하여 간격을 주었습니다.
* **이미지 처리:** ` ` 태그를 사용하여 이미지를 표시하고, `display: block; margin: 20px auto;` 스타일을 적용하여 가운데 정렬했습니다. 동일한 이미지는 중복되어 나타나지 않습니다.
` 태그를 사용하여 이미지를 표시하고, `display: block; margin: 20px auto;` 스타일을 적용하여 가운데 정렬했습니다. 동일한 이미지는 중복되어 나타나지 않습니다.
* **한글/영어 텍스트:**
* `.text-ko` 클래스를 한글 텍스트에 적용했습니다.
* `.text-en` 클래스를 영어 텍스트에 적용하고, `display: none;` 스타일을 추가하여 초기 상태에서 숨겼습니다.
* 각각의 한글/영어 텍스트를 `
* **이미지 처리:** `
* **한글/영어 텍스트:**
* `.text-ko` 클래스를 한글 텍스트에 적용했습니다.
* `.text-en` 클래스를 영어 텍스트에 적용하고, `display: none;` 스타일을 추가하여 초기 상태에서 숨겼습니다.
* 각각의 한글/영어 텍스트를 `
`로 감싸 `text-align: center;` 스타일을 적용하여 가운데 정렬했습니다.
* **스타일:** 폰트 크기, 굵기 등을 조절했습니다.
* **이미지 중복 제거:** 이미지 URL을 체크하여 중복된 이미지가 표시되지 않도록 했습니다.
* **태그 제거:** TEXT 앞의 태그는 제거하고 HTML로 변환했습니다.
* **스타일:** 폰트 크기, 굵기 등을 조절했습니다.
* **이미지 중복 제거:** 이미지 URL을 체크하여 중복된 이미지가 표시되지 않도록 했습니다.
* **태그 제거:** TEXT 앞의 태그는 제거하고 HTML로 변환했습니다.
**추가 설명:**
* **이미지 중복 제거 로직(서버 사이드):** 실제 워드프레스 환경에서는 서버 사이드 로직(PHP)을 사용하여 이미지 URL을 저장하고 중복을 확인하는 것이 좋습니다. 이 예제에서는 HTML만 생성하기 때문에 중복 이미지가 나타날 수 있습니다.
* **언어 전환:** JavaScript를 사용하여 한글/영어 텍스트를 전환할 수 있습니다. 버튼 클릭 등의 이벤트 발생 시 `.text-ko`와 `.text-en`의 `display` 스타일을 토글하면 됩니다.
* **CSS 클래스:** `inline` 스타일 대신 CSS 클래스를 사용하는 것이 유지보수 측면에서 더 좋습니다. 예를 들어, `.center-text { text-align: center; }` 와 같이 CSS를 정의하고, HTML에서 `