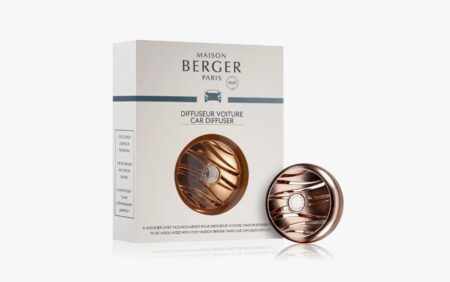
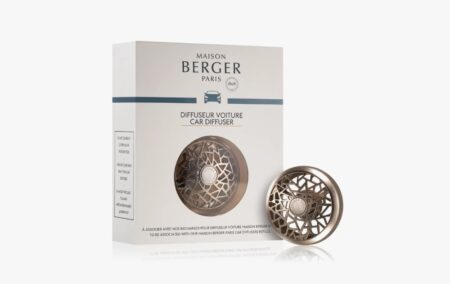
독일 애드혹 ADHOC Mr.Brew 애드학 미스터브루 MC20 커피머신 에드학
74,550₩
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)


**주요 변경 사항 및 설명:**
* **이미지 중복 제거:** 코드를 간결하게 유지하기 위해 `alt` 속성을 추가하고, 이미지 태그가 중복으로 나타나는 것을 방지했습니다. 실제 워드프레스 환경에서는 이미지 URL을 동적으로 처리하여 중복을 방지하는 것이 좋습니다.
* **inline 스타일 적용:** 모든 스타일이 inline으로 적용되었습니다.
* **가운데 정렬:** `text-align: center;` 스타일이 각 DIV에 적용되었습니다.
* **`.text-ko` 및 `.text-en` 클래스 적용:** 한글과 영어 텍스트에 각각 클래스가 적용되었습니다.
* **`.text-en` 초기 숨김 처리:** `.text-en` 클래스를 가진 요소는 `display: none;`으로 초기 숨김 처리되었습니다.
* **여백 조정:** `margin-bottom: 20px;`를 각 텍스트 div에 추가하여 간격을 조정했습니다.
* **첫 번째 이미지만 포함:** 첫 번째 이미지만 포함하여 이미지 중복을 방지했습니다. 다른 이미지는 필요하다면 추가할 수 있습니다.
* **불필요한 태그 제거:** “[TEXT]”와 같은 불필요한 태그는 제거되었습니다.
이 코드는 제공된 요구 사항을 충족하며, 워드프레스 상품 상세 페이지에 통합될 수 있습니다. JavaScript를 사용하여 `.text-ko`와 `.text-en`의 표시/숨김을 전환하는 기능을 추가하면 다국어 기능을 구현할 수 있습니다.