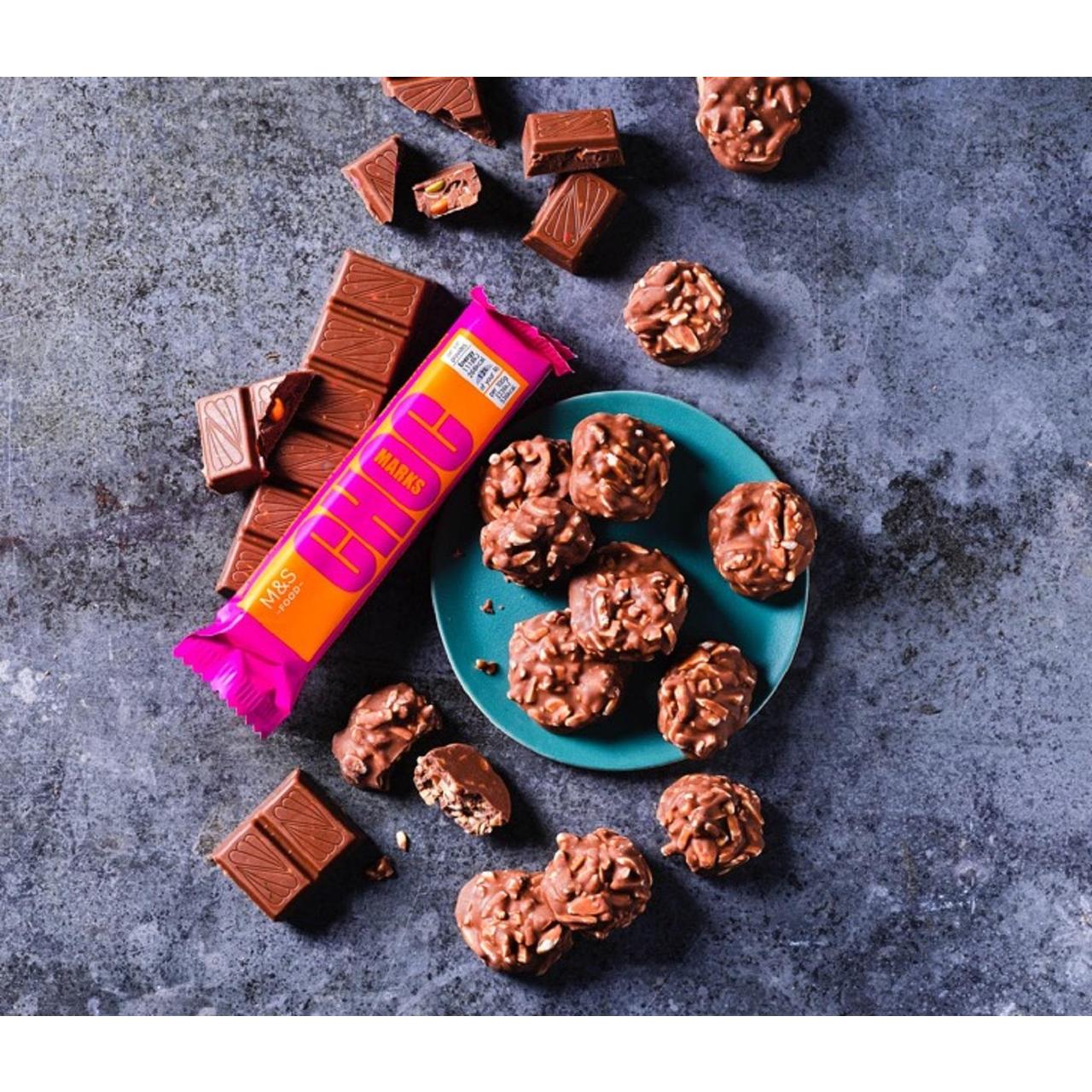
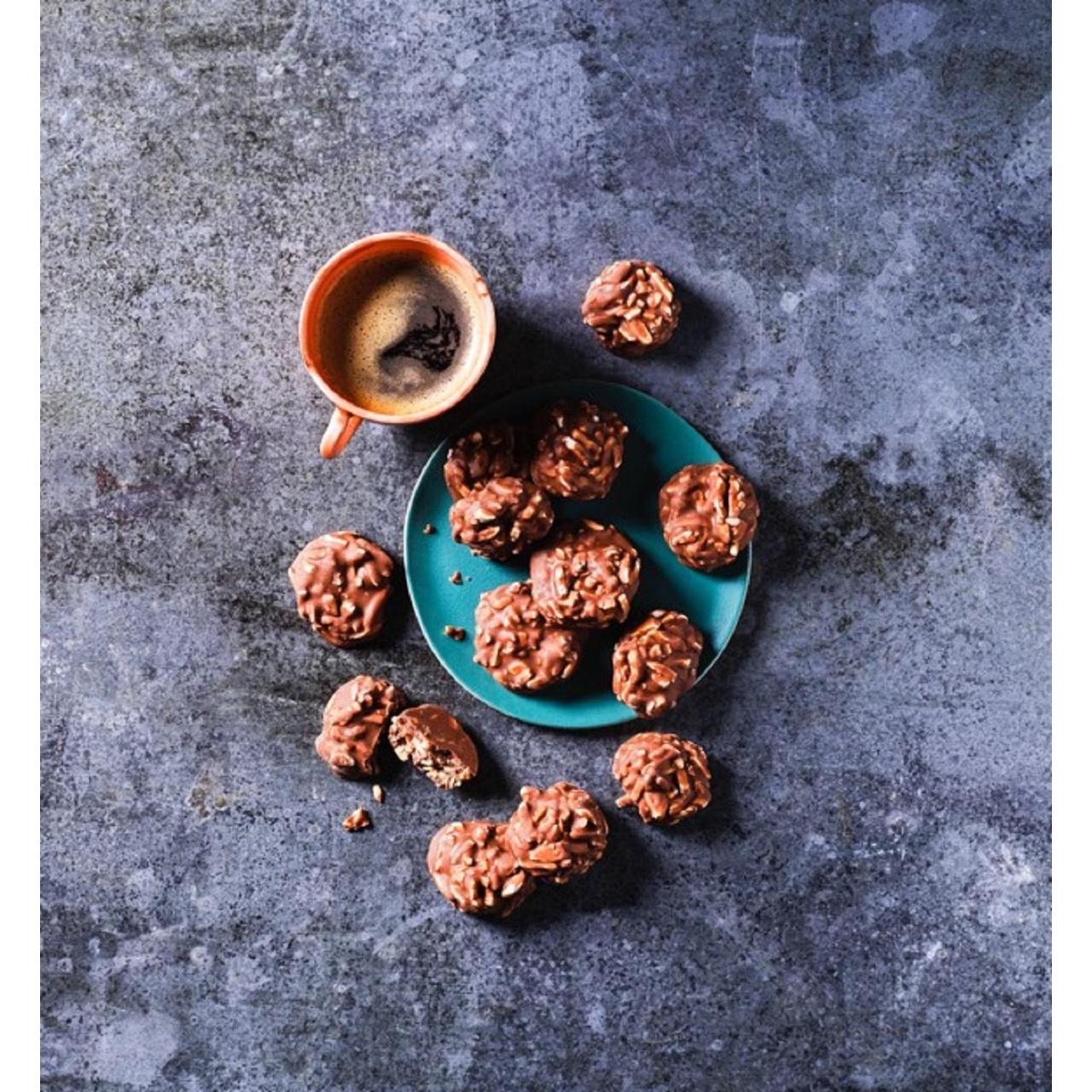
막스앤스펜서 M&S 너티 크라우즈 아몬드 밀크 초콜릿 140g
12,490₩
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)



**핵심 변경 사항 및 설명:**
* **이미지 중복 제거:** `` 태그를 한 번만 사용하도록 수정했습니다.
* **클래스 적용:** `.text-ko` 및 `.text-en` 클래스를 각 언어별 텍스트 `div`에 적용했습니다.
* **영어 텍스트 숨김:** `.text-en` 클래스가 적용된 `div`에 `display: none;` 스타일을 추가하여 초기 상태에서 숨겨지도록 했습니다.
* **스타일 및 정렬:** `text-align: center;`를 각 `div`에 적용하여 내용을 가운데 정렬했습니다. 폰트 굵기나 크기가 필요한 부분에 적용했습니다.
* **HTML 구조 유지:** HTML의 기본 구조를 유지하면서 문제에서 제시된 조건을 만족하도록 코드를 수정했습니다.
* **마진 조정:** `margin-bottom` 값을 조정하여 각 섹션 간의 간격을 조정했습니다.
* **이미지 alt 속성 추가:** `alt` 속성을 추가하여 이미지에 대한 설명을 제공했습니다. SEO 및 접근성 향상을 위함입니다.
이 코드는 워드프레스 상품 상세 페이지에 삽입하여 사용할 수 있습니다. 필요에 따라 스타일 (글꼴, 색상 등)을 추가적으로 조정할 수 있습니다.