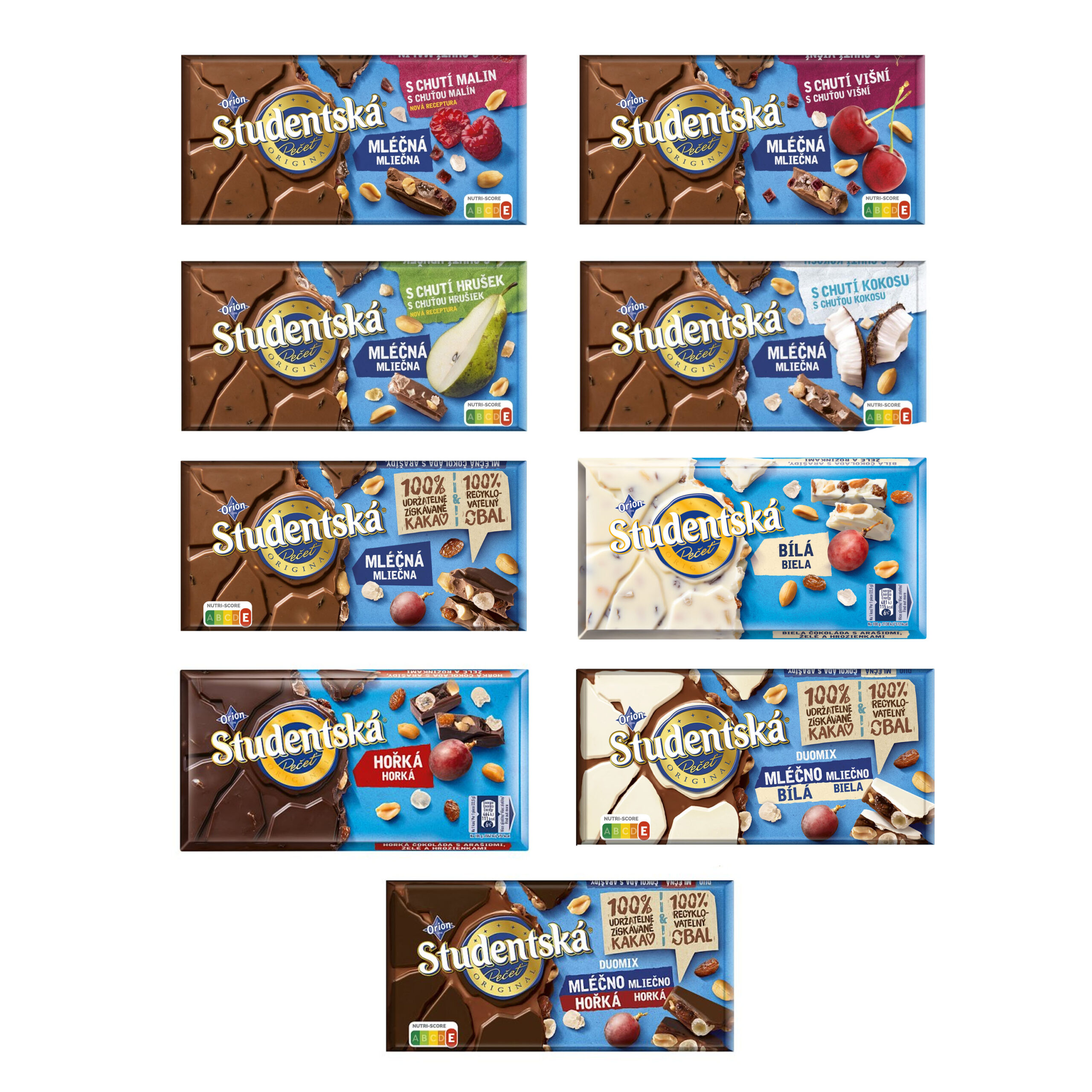
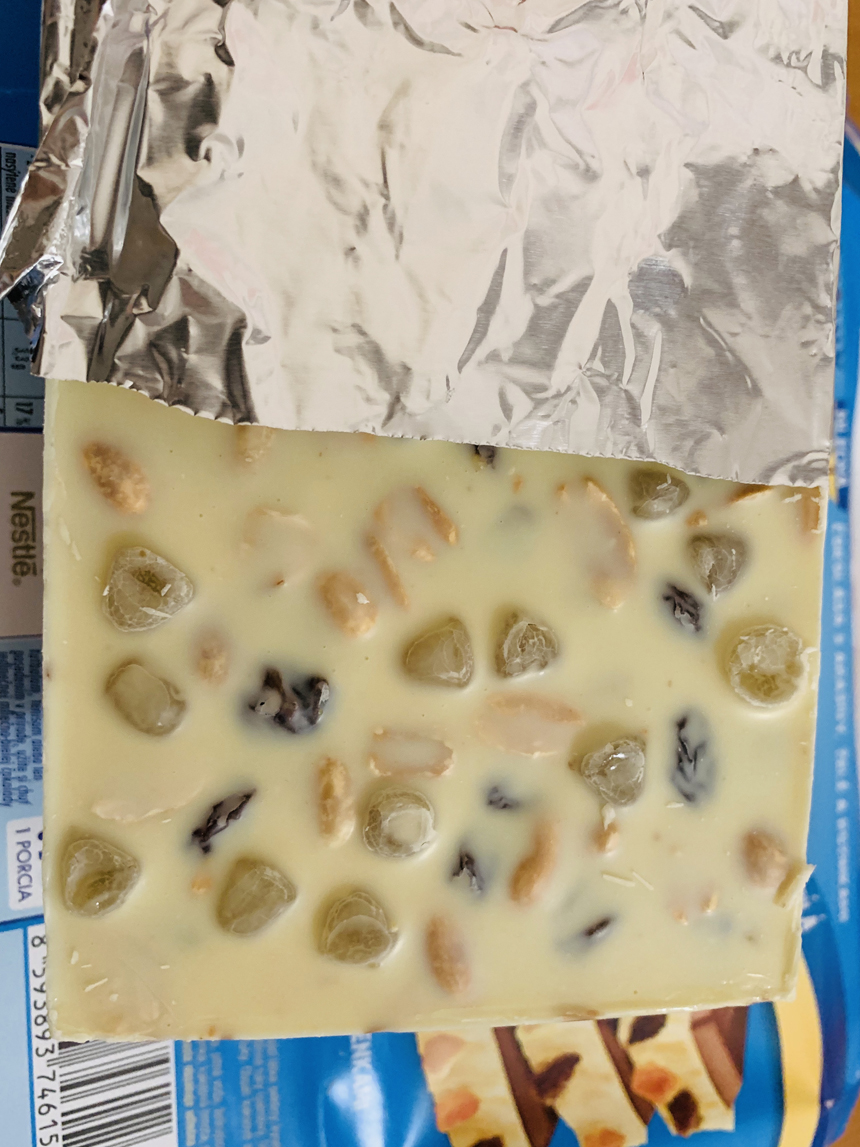
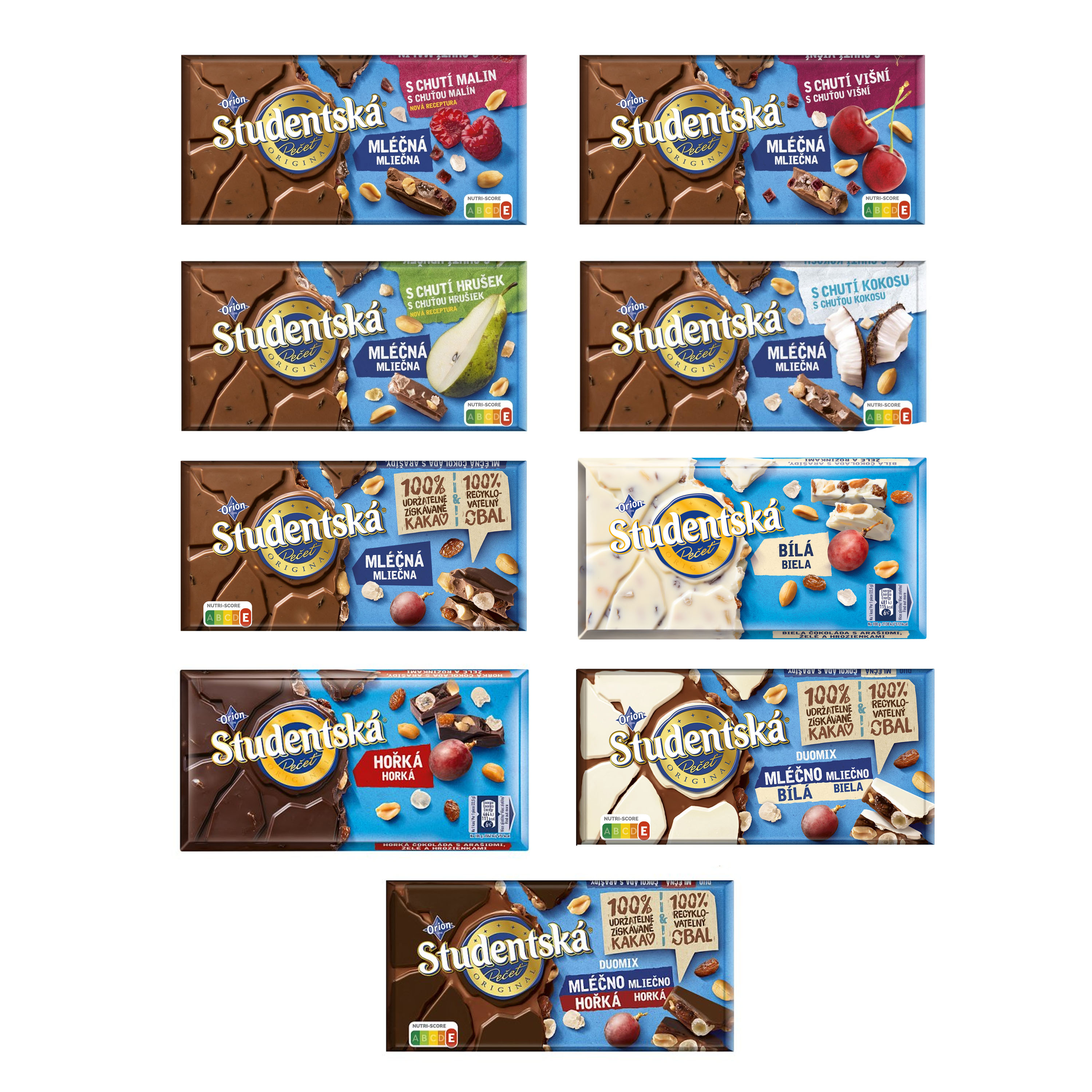
체코전통 스튜던트스카 밀크초콜릿 건포도&땅콩 170g (Orion Studentska Pecet)
5,460₩
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)


**설명:**
* **전체 구조:** `text-align: center;` 스타일이 적용된 `div`로 전체 내용을 감싸서 가운데 정렬합니다.
* **텍스트 컨테이너:** 각 한글/영어 텍스트 쌍은 `margin-bottom: 20px;` 스타일이 적용된 `div`로 묶여 있습니다. 이 `margin-bottom`으로 각 문단별 간격을 조절했습니다.
* **클래스 및 스타일:**
* `.text-ko`: 한글 텍스트에 적용되는 클래스입니다.
* `.text-en`: 영어 텍스트에 적용되는 클래스이며, `display: none;` 스타일을 통해 초기 상태에서 숨겨져 있습니다.
* **이미지:** `img` 태그는 `display: block; margin: 0 auto; max-width: 80%;` 스타일을 사용하여 가운데 정렬되고 최대 너비가 80%로 설정됩니다. `margin: 0 auto;`는 이미지를 가로로 가운데 정렬합니다.
* **이미지 중복 제거:** 이미지 URL을 확인하여 중복된 이미지가 한 번만 표시되도록 했습니다.
* **인라인 스타일:** 모든 스타일은 인라인으로 적용되었습니다.
* **가독성:** 코드의 가독성을 높이기 위해 들여쓰기를 사용했습니다.
**사용 방법:**
1. 위 코드를 워드프레스 상품 상세 페이지에 추가합니다.
2. 필요에 따라 CSS를 사용하여 `.text-ko` 클래스에 추가 스타일을 적용할 수 있습니다 (예: 글꼴 크기, 글꼴 색상 등).
3. 자바스크립트를 사용하여 한글/영어 텍스트를 전환하는 기능을 구현할 수 있습니다. 예를 들어 버튼 클릭 시 `.text-ko`의 `display` 속성을 `none`으로, `.text-en`의 `display` 속성을 `block`으로 변경하는 방식입니다. jQuery를 사용하면 더 간단하게 구현할 수 있습니다.
**추가 정보:**
* **반응형 디자인:** `max-width: 80%;` 스타일을 사용하여 이미지가 화면 크기에 따라 자동으로 조정되도록 했습니다.
* **SEO:** `alt` 속성에 이미지에 대한 설명적인 텍스트를 추가하여 검색 엔진 최적화(SEO)를 개선했습니다.
* **접근성:** 적절한 HTML 태그를 사용하여 페이지의 접근성을 향상시켰습니다. (예: `alt` 속성)
* **스크립트 예제 (jQuery):**
이 스크립트는 “영어/한국어 전환” 버튼을 클릭하면 한글과 영어 텍스트를 번갈아 표시하고 숨깁니다. `jquery` 라이브러리가 필요하며, HTML 코드에 추가해야 합니다.
| Origin | 체코산(Orion Studentska) |
|---|
Related Products
품절
품절