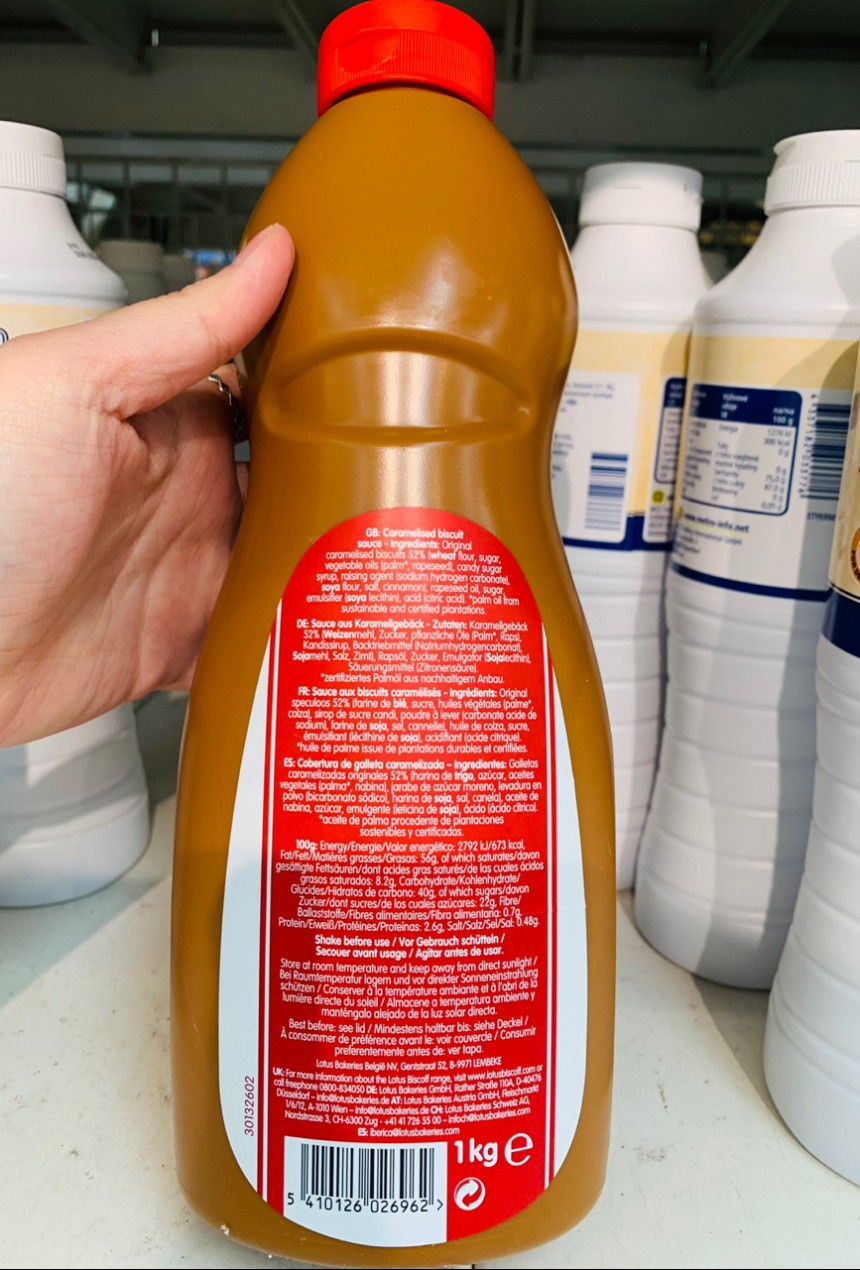
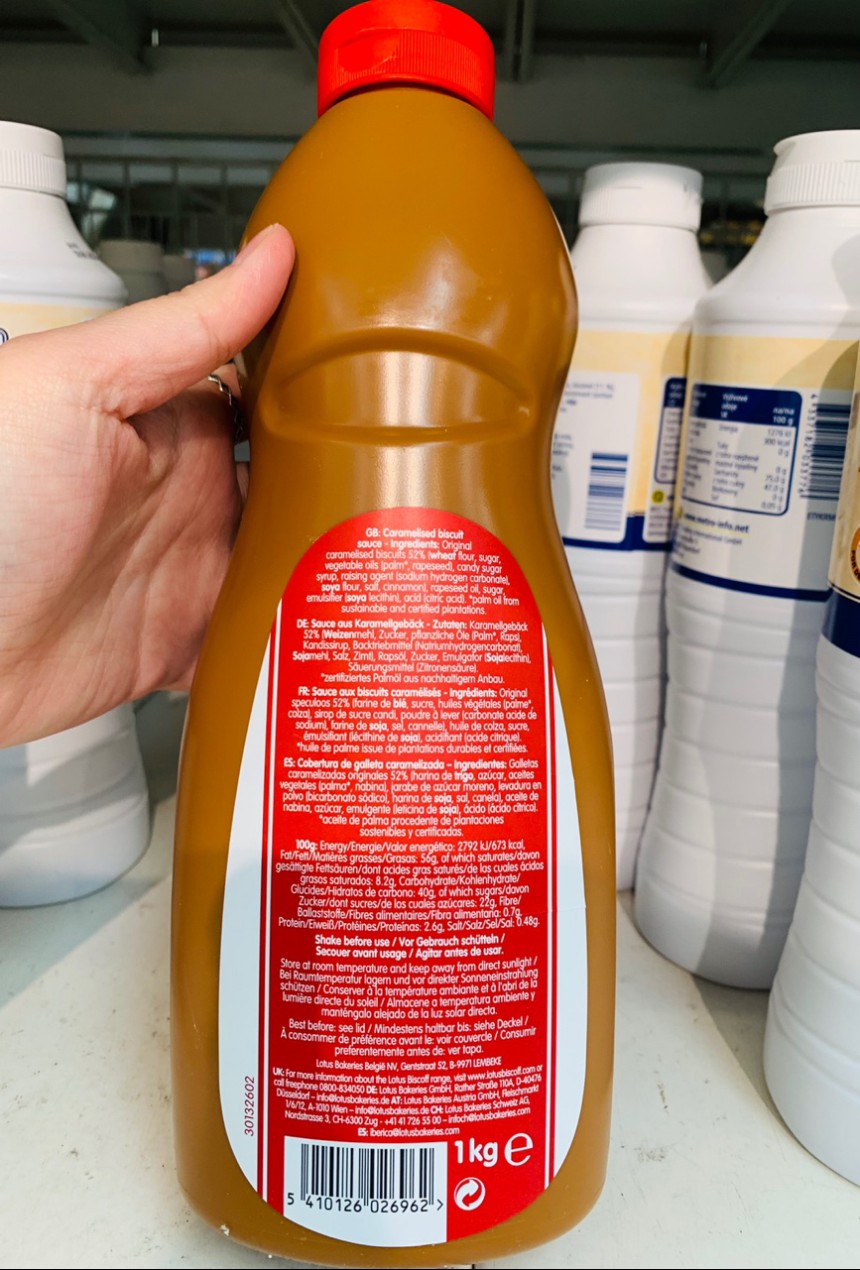
Lotus Biscoff topping 데코레이션 시럽 로투스 토핑시럽 1kg
26,250₩
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)


**설명:**
* **전체 컨테이너:** `
* **이미지:** `
* **텍스트 영역:** `
* **한글/영어 텍스트:**
* `.text-ko` 클래스를 가진 `
* `.text-en` 클래스를 가진 `
* 두 `
* **제목 스타일:** 제목에 해당하는 텍스트에는 `font-weight: bold; font-size: 1.2em;` 스타일을 적용하여 강조합니다.
* **inline 스타일:** 요구사항에 따라 모든 스타일은 inline 스타일로 적용되었습니다.
**사용 방법:**
1. 위 코드를 워드프레스 페이지 또는 포스트의 HTML 편집기에 붙여넣습니다.
2. 필요에 따라 이미지 주소를 변경합니다.
3. JavaScript를 사용하여 `.text-ko`와 `.text-en`의 `display` 속성을 토글하여 언어를 전환할 수 있습니다. (예: 버튼 클릭 시) 다음은 jQuery 예시입니다.
javascript
jQuery(document).ready(function($) {
$(‘.language-toggle’).click(function() {
$(‘.text-ko’).toggle();
$(‘.text-en’).toggle();
});
});
이 코드를 사용하려면 먼저 jQuery를 워드프레스에 포함해야 합니다. 그리고 다음과 같은 HTML 버튼을 추가하세요.
이 버튼을 클릭하면 한글과 영어 텍스트가 번갈아 표시됩니다.
**주의사항:**
* 위 코드는 예시이며, 실제 워드프레스 테마 및 플러그인과의 호환성을 고려하여 조정해야 할 수 있습니다.
* JavaScript 코드 실행을 위해서는 워드프레스 테마 또는 플러그인에 JavaScript 파일을 등록하고 해당 파일을 워드프레스 페이지에 연결해야 합니다.
* CSS 클래스를 사용하여 스타일을 관리하는 것이 더 유지보수하기 쉽지만, 요구 사항에 따라 inline 스타일을 사용했습니다. 필요에 따라 CSS 파일로 옮겨서 사용하는 것이 좋습니다.