Matrix 매트릭스 모발 강화 영양 헤어 에센스 Instacure Hair essence 150ml
46,200₩
Brand: 매트릭스
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)
MATRIX는 1980년 미국에서 설립된
헤어 제품과 관련된 뷰티 살롱 전문 브랜드입니다.
전 세계 전문가들이 신뢰하는 고품질 매트릭스 브랜드를 만나보세요~

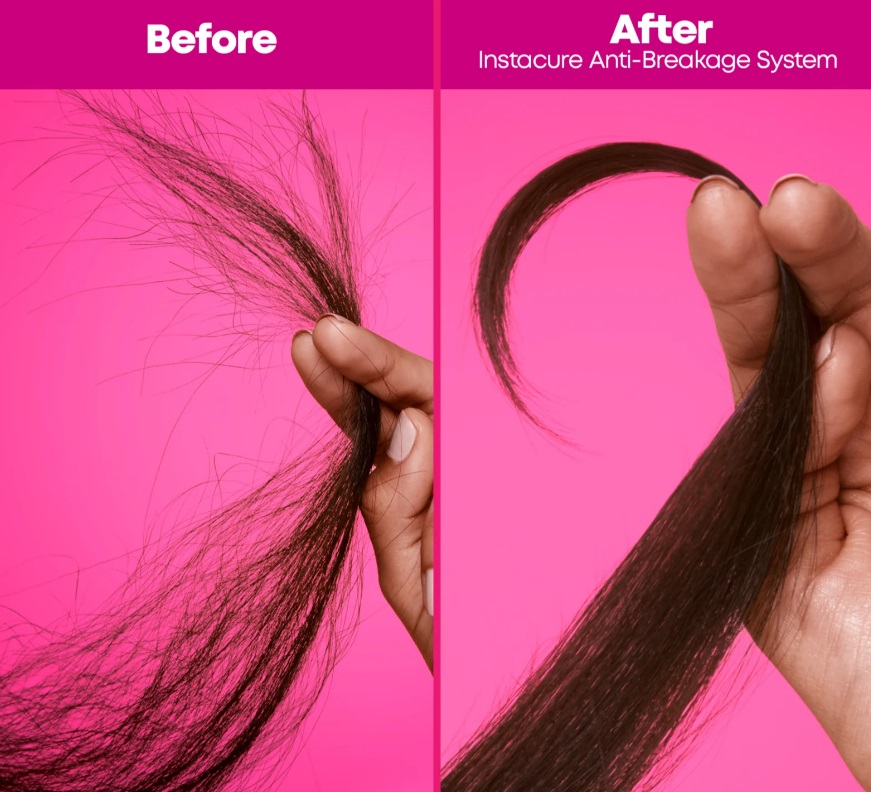
Matrix 매트릭스 모발 강화 영양 헤어 에센스
Instacure Hair essence 150ml
건조하고 힘 없는 모발때문에 고민이신가요?
Matrix Instacure 모발 강화 헤어 에센스는
즉각적으로 집중적인 수분과 영양을 공급합니다.
전체적으로 모발을 부드럽게하고 곱스거림을 줄이며
자연스러운 윤기를 회복하는데 도움을 드립니다.
바르고, 문지르고, 빗어주기만하면
아름답고 건강한 모발 완성!!
특징:
머리카락 파손을 제거
모발의 구조를 질적으로 향상
모발에 수분과 영양을 공급
기분좋은 향
사용 방법:
수건으로 머리카락을 말린 다음 발라줍니다. 이후 헹구지 마세요.
+ 식약청 관리 기준에 의거하여 의약적인 효능이나 과대광고가 우려되는 용어 및 효능 등의 표현은 자제되었으며,
상품에 대해 궁금한 사항이 있으시면 공식 홈페이지를 참고하시거나 톡톡으로 문의 부탁드립니다.
전성분:AQUA / WATER, CETEARYL ALCOHOL, COCOS NUCIFERA OIL / COCONUT OIL, CETYL ESTERS, CETYL ALCOHOL, AMODIMETHICONE, BEHENTRIMONIUM METHOSULFATE, PARFUM / FRAGRANCE, PHENOXYETHANOL, SODIUM BENZOATE, CITRIC ACID, DILAURYL THIODIPROPIONATE, TRIDECETH-6, HEXYL CINNAMAL, LINALOOL, CHLORHEXIDINE DIGLUCONATE, LIMONENE, HYDROLYZED WHEAT PROTEIN, CETRIMONIUM CHLORIDE, GERANIOL, HYDROLYZED CORN PROTEIN, HYDROLYZED SOY PROTEIN, CITRONELLOL, CITRAL (F.I.L. Z70040568/1).


+ 저희 스토에서는 다양한 옵션을 판매하고 있습니다.
하단 링크를 통해 여러 제품과 합배송하여 배송비를 절약해보세요!
**설명:**
* **`
` 전체 래퍼:** 전체 콘텐츠를 감싸고 `text-align: center;` 스타일을 적용하여 모든 콘텐츠를 가운데 정렬합니다.
* **`
* **`
` 개별 텍스트 래퍼:** 각 한/영 텍스트 쌍을 감싸고, `margin-bottom: 20px;` 스타일을 적용하여 텍스트 블록 간 간격을 둡니다. 이 간격은 필요에 따라 조정할 수 있습니다.
* **`.text-ko` 및 `.text-en` 클래스:** 한글 텍스트에는 `.text-ko`, 영어 텍스트에는 `.text-en` 클래스를 적용했습니다.
* **`display: none;` (영어 텍스트):** 영어 텍스트(`text-en` 클래스)에는 초기 상태에서 `display: none;` 스타일을 적용하여 숨깁니다. JavaScript를 사용하여 필요에 따라 표시/숨김을 전환할 수 있습니다.
* **이미지 처리:** `![]() ` 태그를 사용하여 이미지를 삽입하고 `display: block; margin: 20px auto; max-width: 80%; height: auto;` 스타일을 적용했습니다. `display: block;`은 이미지가 텍스트처럼 취급되지 않고 블록 요소처럼 동작하게 하여 `margin: auto`를 통해 가운데 정렬이 가능하게 합니다. `max-width: 80%; height: auto;`는 이미지가 컨테이너를 벗어나지 않도록 하고, 가로 세로 비율을 유지하면서 크기를 조정합니다. `margin: 20px auto;`는 이미지 위아래에 20px 간격을 추가하고 좌우는 자동으로 조정하여 가운데 정렬합니다.
` 태그를 사용하여 이미지를 삽입하고 `display: block; margin: 20px auto; max-width: 80%; height: auto;` 스타일을 적용했습니다. `display: block;`은 이미지가 텍스트처럼 취급되지 않고 블록 요소처럼 동작하게 하여 `margin: auto`를 통해 가운데 정렬이 가능하게 합니다. `max-width: 80%; height: auto;`는 이미지가 컨테이너를 벗어나지 않도록 하고, 가로 세로 비율을 유지하면서 크기를 조정합니다. `margin: 20px auto;`는 이미지 위아래에 20px 간격을 추가하고 좌우는 자동으로 조정하여 가운데 정렬합니다.
* **전체 가운데 정렬:** 모든 요소에 `text-align: center;` 스타일이 적용되어 가운데 정렬됩니다.
* **글꼴 스타일:** 제목과 같이 강조해야 하는 부분에는 `font-weight: bold; font-size: 1.2em;` 스타일을 적용했습니다.
* **이미지 중복 제거:** 코드에 이미지 URL이 한 번만 나타나도록 했습니다.
워드프레스 상품 상세
* **`.text-ko` 및 `.text-en` 클래스:** 한글 텍스트에는 `.text-ko`, 영어 텍스트에는 `.text-en` 클래스를 적용했습니다.
* **`display: none;` (영어 텍스트):** 영어 텍스트(`text-en` 클래스)에는 초기 상태에서 `display: none;` 스타일을 적용하여 숨깁니다. JavaScript를 사용하여 필요에 따라 표시/숨김을 전환할 수 있습니다.
* **이미지 처리:** `
* **전체 가운데 정렬:** 모든 요소에 `text-align: center;` 스타일이 적용되어 가운데 정렬됩니다.
* **글꼴 스타일:** 제목과 같이 강조해야 하는 부분에는 `font-weight: bold; font-size: 1.2em;` 스타일을 적용했습니다.
* **이미지 중복 제거:** 코드에 이미지 URL이 한 번만 나타나도록 했습니다.
**JavaScript를 사용한 언어 전환 (예시):**
이 HTML 코드와 함께 다음 JavaScript 코드를 사용하면 버튼 클릭 등으로 한/영 언어를 전환할 수 있습니다.
**사용 방법:**
1. 위 HTML 코드를 워드프레스 상품 상세 페이지의 적절한 위치에 붙여넣습니다. (텍스트 편집기 모드 사용)
2. JavaScript 코드를 워드프레스 테마의 JavaScript 파일에 추가하거나, HTML 코드 내 `
카테고리
< Back to all reviews
Matrix 매트릭스 모발 강화 영양 헤어 에센스 Instacure Hair essence 150ml
< Back to all reviews
Matrix 매트릭스 모발 강화 영양 헤어 에센스 Instacure Hair essence 150ml
< Back to all reviews
Matrix 매트릭스 모발 강화 영양 헤어 에센스 Instacure Hair essence 150ml
Reviews filtered by rating







