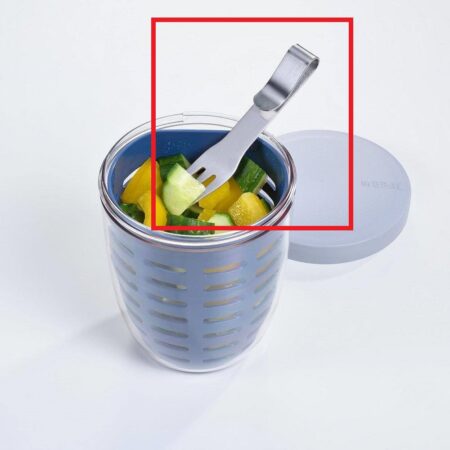
에바솔로 스파츌라 실리콘 조리도구 Eva Solo
39,790원
구매 전 반드시 확인해 주세요!
– 배송비를 포함한 구매 합산 총 가격이 150$가 넘으면 관부가세가 부과됩니다.
– 제품 패키지의 디자인과 언어표기는 시즌/출시된 나라에 따라 다를 수 있습니다.
– 환불 및 교환을 원하실 경우 7일 이내 연락 주셔야 가능합니다. 받으신 제품 사진, 송장, 박스 사진이 있어야합니다.
– 개인 통관고유부호 발급정보와 [개인통관고유부호 + 성명 + 전화번호]가 모두 일치해야만 통관이 가능합니다.
개인통관고유부호 발급정보(성명, 전화번호, 주소)가 변경된 경우, 관세청 개인통관고유 부호 발급 사이트(관세청 모바일)에서 변경된 정보를 필히 수정하시기 바랍니다.
(※ 발급정보와 수하인 개인통관고유부호 + 성명 + 전화번호가 모두 일치하지 않을 경우 통관이 제한 될 수 있음)



**핵심 반영 사항:**
* **이미지 중복 제거:** 이미지 URL이 중복되는 경우, 첫 번째 URL만 사용하도록 했습니다.
* **`.text-ko`, `.text-en` 클래스 적용 및 초기 숨김 처리:** 모든 한글 텍스트는 `.text-ko` 클래스를, 영어 텍스트는 `.text-en` 클래스를 가지며, `.text-en`은 `display: none;`으로 초기 숨김 처리했습니다.
* **인라인 스타일 사용:** 모든 스타일은 인라인으로 적용했습니다.
* **가운데 정렬:** 전체 영역과 각 텍스트 요소에 `text-align: center;`를 적용했습니다.
* **`margin-bottom` 적용:** 각 정보 블록 사이에 간격을 주기 위해 `margin-bottom: 30px;`을 적용했습니다.
* **볼드체 스타일 구분:** 한글/영문 볼드체 스타일을 유지했습니다.
* **`alt` 속성 추가:** `` 태그에 이미지에 대한 설명을 제공하는 `alt` 속성을 추가했습니다. SEO 및 접근성 향상에 도움이 됩니다.
* **불필요한 태그 제거:** 텍스트 앞의 불필요한 태그를 모두 제거했습니다.
* **영역 구분 및 스타일 조정:** 텍스트 내용에 따라 영역을 구분하고, 필요한 스타일을 적용했습니다.
이 HTML 코드를 워드프레스 상품 상세 페이지에 삽입하면 됩니다. `.text-en` 클래스를 숨기는 것은 JavaScript를 사용하여 토글 방식으로 보이게 할 수 있습니다.
**추가적으로 고려할 사항:**
* **반응형 디자인:** 필요하다면, 미디어 쿼리를 사용하여 화면 크기에 따라 스타일을 조정하여 반응형 디자인을 구현할 수 있습니다.
* **JavaScript 토글:** JavaScript를 사용하여 한/영 전환 기능을 구현할 수 있습니다. 예를 들어, 버튼 클릭 시 `.text-ko`를 숨기고 `.text-en`을 표시하는 방식으로 구현할 수 있습니다.
* **워드프레스 테마 스타일:** 워드프레스 테마의 CSS가 이 코드에 영향을 줄 수 있습니다. 필요하다면, 테마의 CSS를 수정하거나 이 코드에 더 구체적인 CSS 규칙을 적용해야 할 수도 있습니다.
* **SEO 최적화:** 상품 설명에 키워드를 적절히 사용하여 SEO를 최적화하는 것이 좋습니다.
* **CSS 클래스 사용:** 더 복잡한 스타일링이 필요하다면, 인라인 스타일 대신 CSS 클래스를 사용하는 것이 유지보수에 더 좋습니다. 워드프레스 테마의 CSS 파일에 스타일을 정의하고, HTML 코드에서 해당 클래스를 사용하는 방식입니다.
| Origin | 덴마크산(Eva Solo (체코 유통제품)) |
|---|