1974년 독일 Wella Professionals의 전문가들은
In 1974, experts at Wella Professionals in Germany
고성능 머리 관리를 위한 최초의 코딩된 모듈식 시스템인 ‘System Professional’을 개발했습니다.
We have developed ‘System Professional’, the first coded modular system for high-performance hair care.
모발 자체의 지질에 대한 과학을 바탕으로 모발의 개별 요구에 완벽하게 맞춤화될 수 있습니다.
Based on the science of hair’s own lipids, it can be perfectly tailored to your hair’s individual needs.

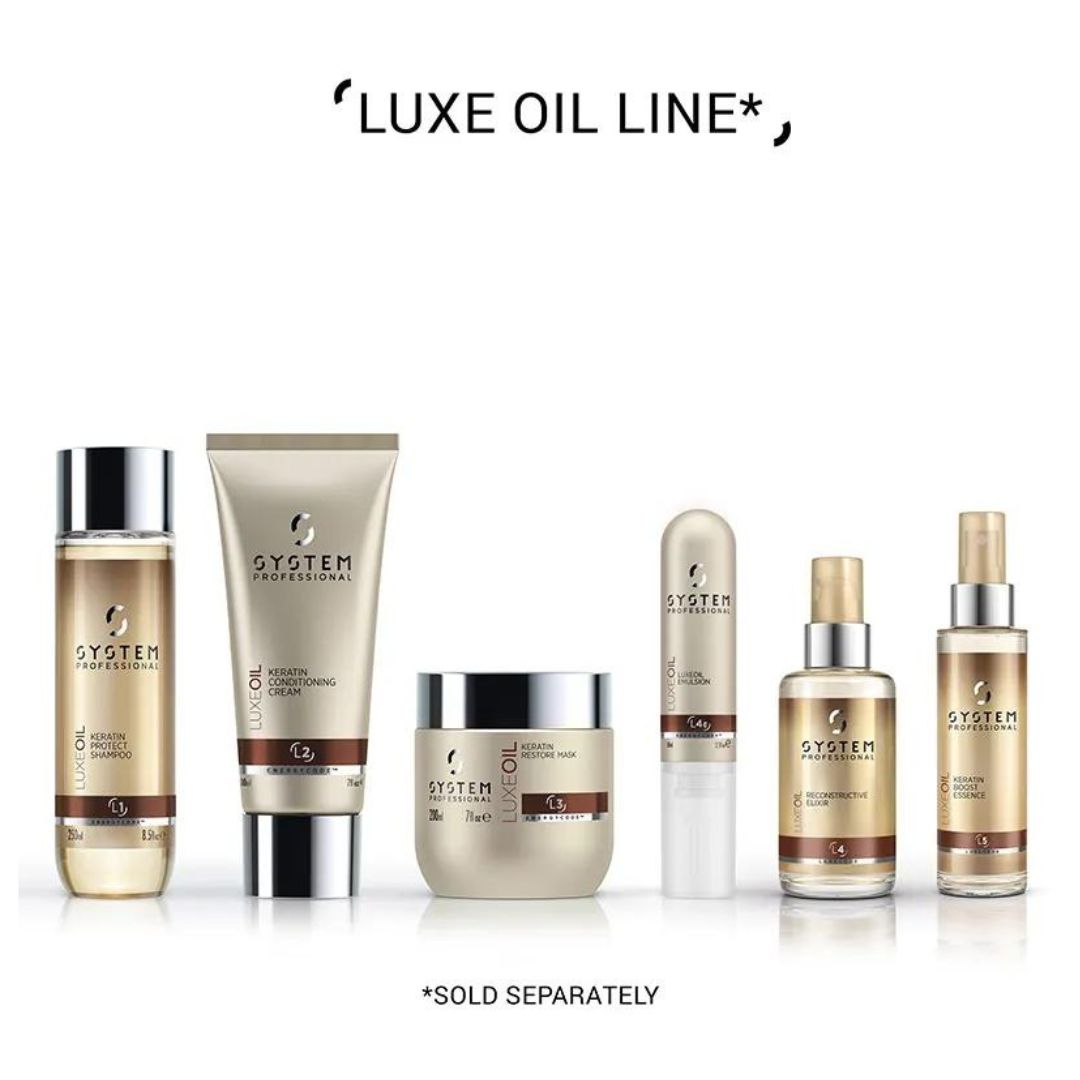
웰라 시스템 프로페셔널 럭스오일 케라틴 크림 컨디셔너 1000ml
Wella System Professional Luxe Oil Keratin Cream Conditioner 1000ml

럭스오일 케라틴 리스토어 크림 컨디셔너는 단 30초 만에 모발에 필요한 영양을 공급합니다.
Luxoil Keratin Restore Cream Conditioner provides the nutrition your hair needs in just 30 seconds.
모발을 리제네레이션하고 모발 표면을 매끄럽게 합니다.
Regenerates hair and smoothes the hair surface.
수분 손실로부터 보호해줍니다.
Protects against moisture loss.
스타일링 스트레스로부터 각질을 보호합니다.
Protects dead skin cells from styling stress.
고급스러운 오일의 조합으로 모발에 즉각적으로 수분을 공급합니다.
The combination of luxurious oils instantly provides moisture to hair.
모발을 매끄럽게 하고 영양을 공급합니다.
Smoothes and nourishes hair.
빗질이 더 쉬워집니다.
Combing becomes easier.
아르간 오일(Argan Oil) – 영양, 미용, 의약 성분으로 인해 액체 금으로도 알려져 있습니다.
Argan Oil – Also known as liquid gold for its nutritional, beauty and medicinal properties.
아몬드 오일 – 보습력이 뛰어나고 가벼운 성분을 가지고 있습니다.
Almond Oil – Has excellent moisturizing properties and lightweight ingredients.
호호바 오일 – 미용적 가치가 뛰어나고 특히 부서지기 쉽고 건조한 끝에 적합합니다.
Jojoba oil – has great cosmetic value and is especially suitable for brittle and dry ends.
사용법:샴푸 후 수건으로 말린 모발에 컨디셔너 1-2펌프를 바르세요.
Directions: After shampooing, apply 1-2 pumps of conditioner to towel-dried hair.
30초 동안 그대로 두고 그런 다음 깨끗이 헹굽니다.
Leave on for 30 seconds and then rinse thoroughly.

전성분: Aqua/Water/Eau, Stearyl Alcohol, Cetyl Alcohol, Stearamidopropyl Dimethylamine, Oleic Acid, Phenoxyethanol, Benzyl
Alcohol, Parfum/Fragrance, Bis-Aminopropyl Dimethicone, Dicetyldimonium Chloride, Glutamic Acid, Methylparaben,
Propylparaben, Glyceryl Oleate, Caffeine, EDTA, Propylene Glycol, Histidine, Sodium Chloride, Amyl Cinnamal, Hexyl
Cinnamal, Linalool, Argania Spinosa Kernel Oil, Prunus Amygdalus Dulcis (Sweet Almond) Oil, Simmondsia Chinensis
(Jojoba) Seed Oil, Hydrolyzed Keratin, Yellow 5 (CI 19140), Red 33 (CI 17200), BHT, Lecithin, Ascorbyl Palmitate,
Tocopherol, Sorbic Acid, Hydrogenated Palm Glycerides Citrate.
All ingredients: Aqua/Water/Eau, Stearyl Alcohol, Cetyl Alcohol, Stearamidopropyl Dimethylamine, Oleic Acid, Phenoxyethanol, Benzyl
Alcohol, Parfum/Fragrance, Bis-Aminopropyl Dimethicone, Dicetyldimonium Chloride, Glutamic Acid, Methylparaben,
Propylparaben, Glyceryl Oleate, Caffeine, EDTA, Propylene Glycol, Histidine, Sodium Chloride, Amyl Cinnamal, Hexyl
Cinnamal, Linalool, Argania Spinosa Kernel Oil, Prunus Amygdalus Dulcis (Sweet Almond) Oil, Simmondsia Chinensis
(Jojoba) Seed Oil, Hydrolyzed Keratin, Yellow 5 (CI 19140), Red 33 (CI 17200), BHT, Lecithin, Ascorbyl Palmitate,
Tocopherol, Sorbic Acid, Hydrogenated Palm Glycerides Citrate.
*제품의 성분에 대한 책임은 제조사에 있습니다. 변경 가능성이 있으므로 제품 포장에서 제품 성분을 직접 확인하는 것을 권해드립니다.
*The manufacturer is responsible for the product’s ingredients. We recommend that you check the product ingredients directly on the product packaging as they are subject to change.



` 컨테이너:** 전체 내용을 감싸고 `text-align: center;`를 사용하여 중앙 정렬합니다.
* **`.text-ko` & `.text-en` 클래스:** 각 언어별 텍스트에 적용됩니다. `.text-en` 클래스는 초기 상태에서 `display: none;`으로 설정되어 숨겨집니다. 자바스크립트 등으로 `.text-ko`를 숨기고 `.text-en`을 보이게 할 수 있습니다.
* **`
![]()
` 태그:** 이미지 URL을 `src` 속성에 할당하고, `alt` 속성에 설명을 추가합니다. `display: block;`과 `margin: 20px auto;`를 사용하여 이미지 자체를 중앙에 배치하고 위아래 간격을 줍니다. 이미지는 중복 없이 한 번씩만 사용됩니다.
* **스타일:** 모든 스타일은 `style` 속성을 사용하여 인라인으로 적용되었습니다. 텍스트 단락은 적절한 `margin-bottom` 값을 사용하여 간격을 조정했습니다. 중요한 제목과 같은 텍스트에는 `font-weight: bold;`와 `font-size: 1.2em;`을 적용하여 강조했습니다.
* **구조:** 각 이미지와 텍스트 블록은 의미 있는 덩어리로 묶여 있습니다.
* **이미지 중복 제거:** 입력 데이터에 중복된 이미지가 있어도 결과 HTML에는 각 이미지가 한 번만 표시됩니다. `dtl-10440172041-01.jpg` 이미지는 맨 마지막에 추가했습니다.
**사용 방법:**
1. 위의 HTML 코드를 워드프레스 페이지 또는 게시물의 HTML 편집기에 붙여넣습니다.
2. CSS 또는 JavaScript를 사용하여 언어 전환 기능을 구현합니다. 예를 들어, 버튼 클릭 시 `.text-ko` 클래스를 숨기고 `.text-en` 클래스를 보이게 하는 방식으로 작동할 수 있습니다.
**추가 고려 사항:**
* **반응형 디자인:** 이 코드는 기본적인 중앙 정렬을 제공하지만, 다양한 화면 크기에 맞게 반응형으로 조정하려면 CSS 미디어 쿼리를 추가해야 합니다.
* **JavaScript:** 언어 전환 기능을 구현하려면 JavaScript가 필요합니다. jQuery와 같은 라이브러리를 사용하면 더 쉽게 구현할 수 있습니다.
* **접근성:** `alt` 속성을 사용하여 이미지에 대한 설명을 제공하여 접근성을 향상시킵니다. 또한, 적절한 HTML 구조를 사용하여 스크린 리더 사용자가 콘텐츠를 이해할 수 있도록 합니다.
* **CSS 클래스:** 인라인 스타일은 간단하지만, 더 복잡한 스타일을 관리하려면 CSS 클래스를 정의하고 외부 CSS 파일에 스타일을 적용하는 것이 좋습니다.
이 코드는 워드프레스에서 한국어/영어 상품 상세 정보를 표시하는 데 필요한 HTML 구조와 스타일을 제공합니다. 필요에 따라 코드를 수정하고 사용자 정의하여 특정 요구 사항을 충족할 수 있습니다.