Maoam’s popularity is skyrocketing these days.
Is it because the flavors that are sold out elsewhere are only available in our shop? lol
So, these are the different versions of Maoam that we prepared.
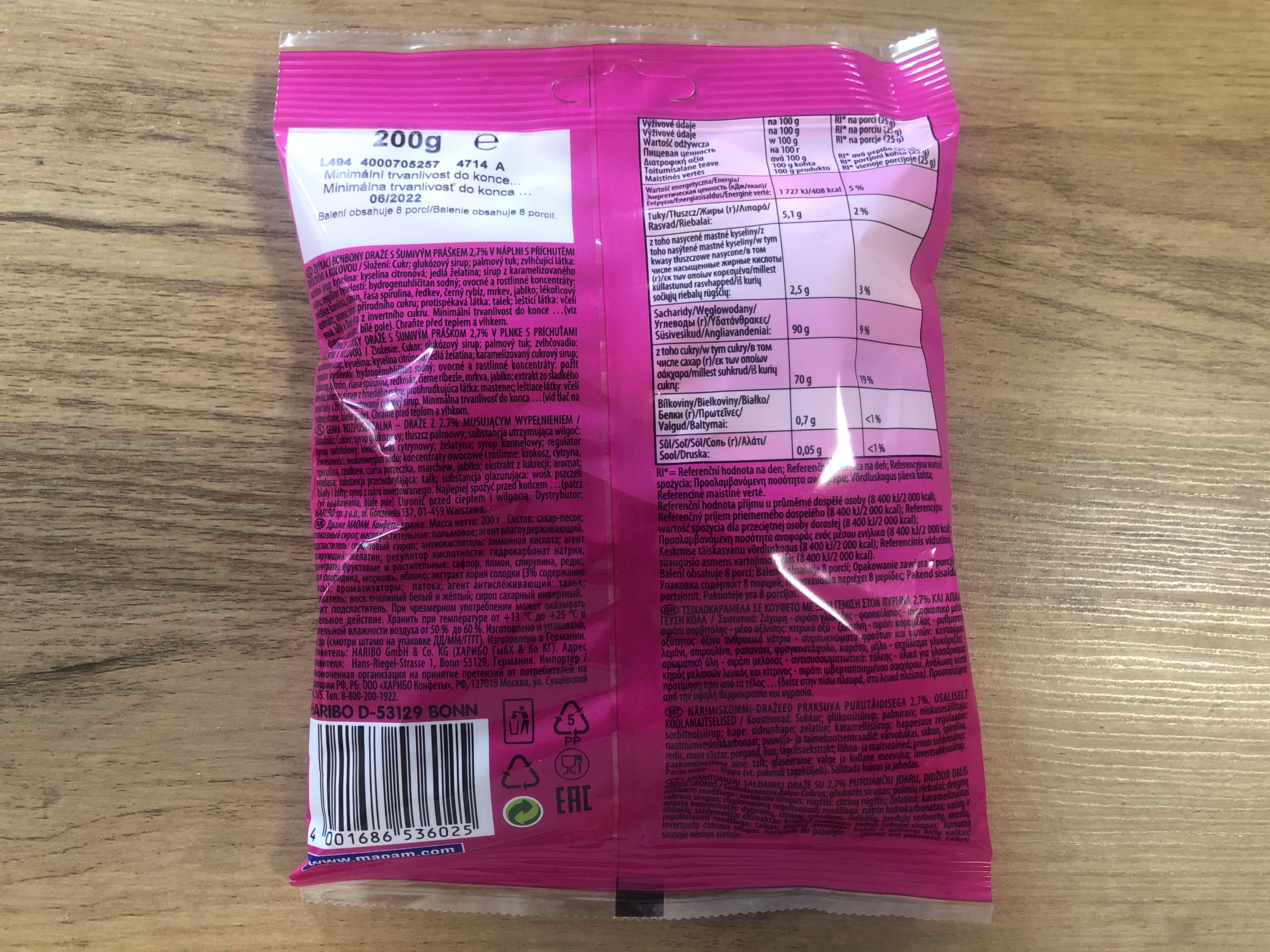
Maoam Cracher 200g.
Orange, strawberry, apple, lemon, raspberry, cauliflower
Contains six flavors of chewy caramel.

This product,
Because there is filling inside each caramel,
You can feel two different textures: a soft filling that bursts when you chew the hard(?) caramel.
The caramel that appeared in the videos of mukbang YouTubers and was only heard through ASMR ears.
Now you can taste it with your mouth through InBio!
Maoam, nicknamed German sweet and sour, German Maiju,
Did you know that it’s much more delicious than sweet and sour or maiju?
It’s made by Haribo, a jelly company with a long history, so you don’t have to try it to know how delicious it is.
Maomam Cracker 200g
As always, enjoy low prices and fast delivery!




Maoam Kracher 200g
**주요 변경 사항:**
* **중복 이미지 제거:** 이미지 URL이 여러 번 나오더라도, HTML 코드에는 해당 URL을 가진 `` 태그가 한 번만 나타나도록 했습니다.
* **이미지 순서:** 입력 데이터에 나타나는 이미지 순서를 유지했습니다.
* **HTML 구조:** `
`로 텍스트와 이미지를 감싸고, `margin-bottom`을 추가하여 간격을 조정했습니다.
* **클래스 적용:** `.text-ko` 및 `.text-en` 클래스를 적용했고, `.text-en`에는 `display: none;`을 추가했습니다.
* **인라인 스타일:** 모든 스타일은 인라인으로 적용했습니다.
* **텍스트 영역:** 각 텍스트 부분을 `
* **클래스 적용:** `.text-ko` 및 `.text-en` 클래스를 적용했고, `.text-en`에는 `display: none;`을 추가했습니다.
* **인라인 스타일:** 모든 스타일은 인라인으로 적용했습니다.
* **텍스트 영역:** 각 텍스트 부분을 `
` 로 감싸고 스타일을 적용했습니다.
* **강조 텍스트:** `font-weight: bold` 스타일을 적용했습니다.
* **가운데 정렬:** `text-align: center;` 스타일을 모든 요소에 적용했습니다 (최상위 div에도 적용).
* **가독성:** HTML 코드를 가독성 좋게 포맷했습니다.
* **강조 텍스트:** `font-weight: bold` 스타일을 적용했습니다.
* **가운데 정렬:** `text-align: center;` 스타일을 모든 요소에 적용했습니다 (최상위 div에도 적용).
* **가독성:** HTML 코드를 가독성 좋게 포맷했습니다.
**사용 방법:**
1. 위의 HTML 코드를 복사합니다.
2. 워드프레스 글 편집기에서 “텍스트” 모드 (또는 “코드 편집기”)로 전환합니다.
3. 복사한 HTML 코드를 붙여넣습니다.
4. 글을 저장하고 확인합니다.
이제 웹 페이지에서 한글 텍스트가 기본으로 표시되고, 영어 텍스트는 숨겨진 상태로 나타납니다. JavaScript를 사용하여 `.text-ko`와 `.text-en`의 `display` 속성을 변경하면 언어 전환 기능을 구현할 수 있습니다. (예: 버튼 클릭 시).
























