Swedish natural cosmetics
ORIFLAME
since 1967
Oriplane is a global cosmetics company that has been selling to over 60 countries around the world since its establishment in 1967.
Oriflame, whose motif is ‘respect for people and nature,’ is known to create products inspired by nature.

Swedish Oriflame Tender Care Blackcurrant and Honey Lip Balm 10,5ml Oriflame
Product features:
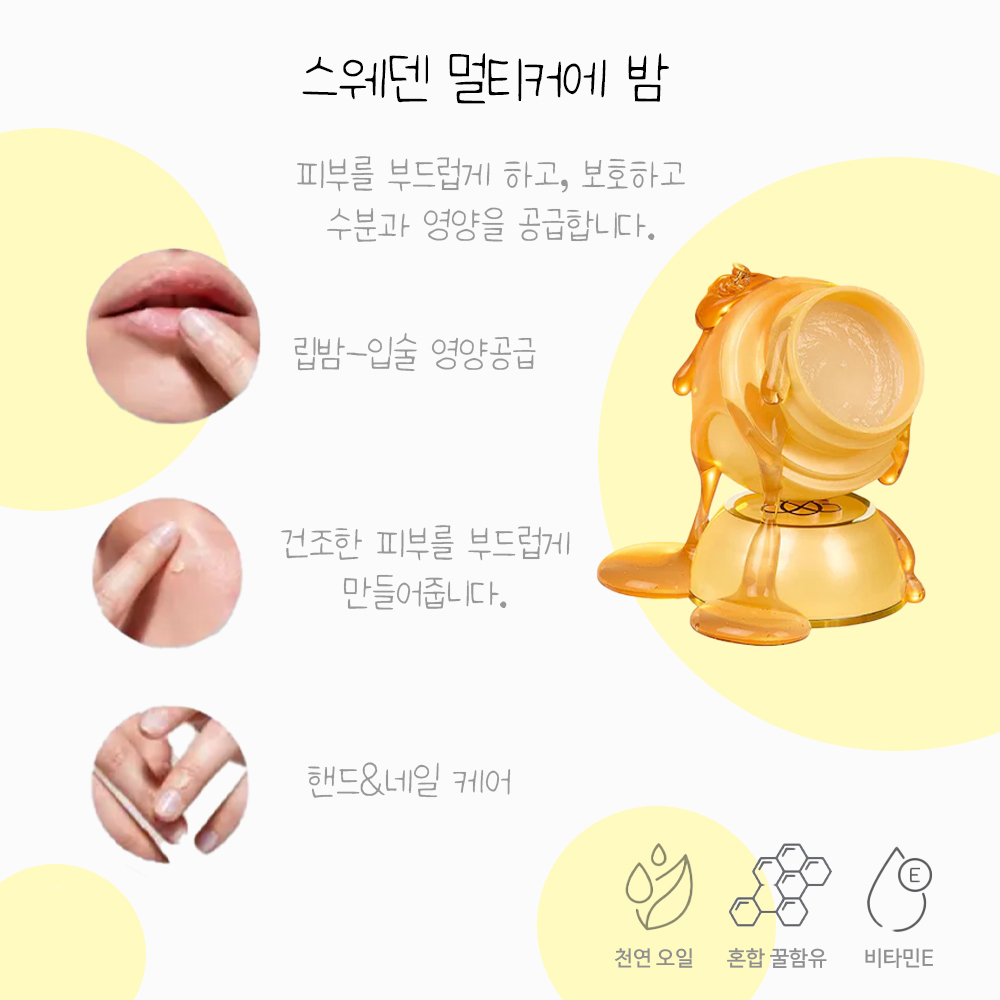
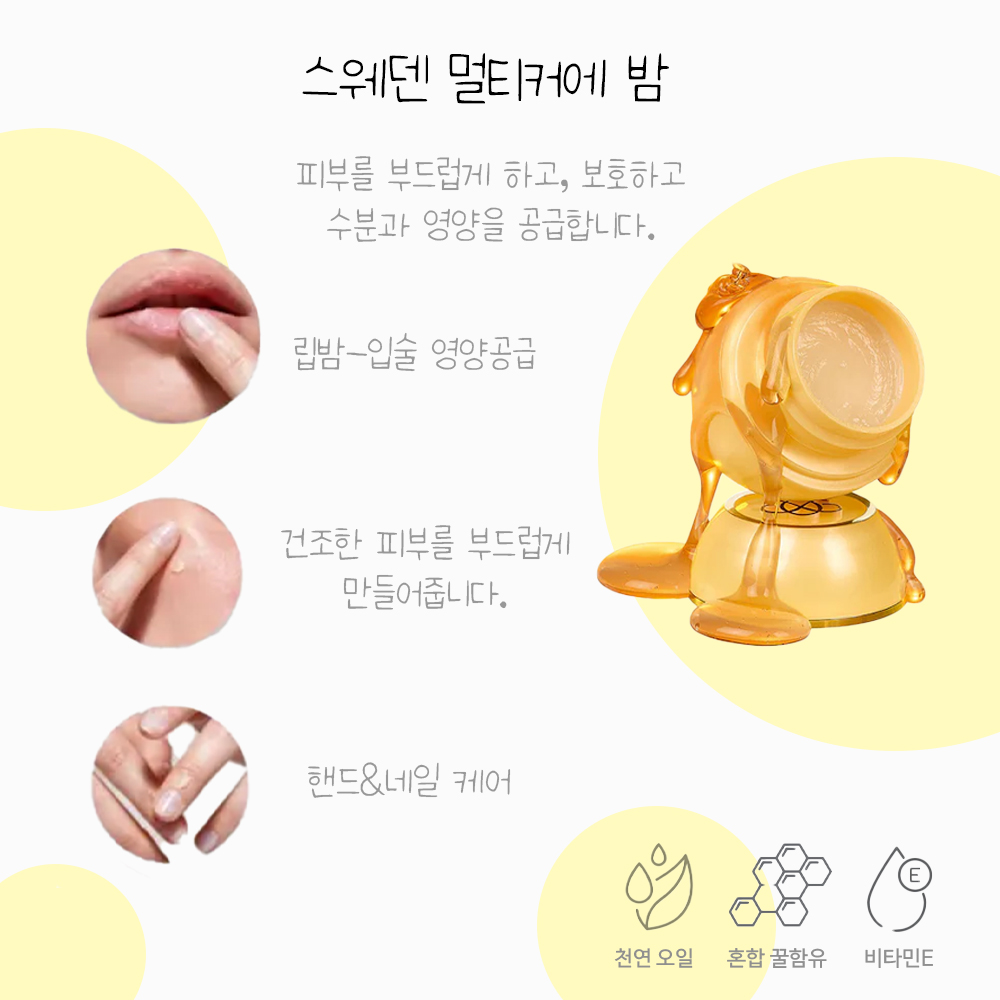
Provides intensive care for very dry or rough skin.
Makes the skin soft and smooth.
Effectively hydrates and nourishes the skin.
Can be used not only on the lips or face, but also on the entire body.
Because it is a portable size, you can easily put it in your bag and use it anywhere, anytime.
Main ingredients:
Honey – Helps protect and nourish the skin.
Vitamin E – Acts as an antioxidant and protects the skin from damage caused by free radicals.
Emollient Blend – Protects skin from moisture loss and supports regeneration of the skin barrier.





**설명:**
* **전체 컨테이너:** `
` 태그로 감싸고 `text-align: center;` 스타일을 적용하여 모든 내용을 가운데 정렬했습니다.
* **한글/영어 텍스트:** 각 텍스트 쌍을 `
* **한글/영어 텍스트:** 각 텍스트 쌍을 `
`로 감싸고, `.text-ko` 클래스에는 한글 텍스트를, `.text-en` 클래스에는 영어 텍스트를 적용했습니다. `.text-en` 클래스에는 `display: none;`을 추가하여 초기에는 숨겨지도록 했습니다.
* **이미지:** `![]() ` 태그를 사용하여 이미지를 표시하고, `display: block; margin: 20px auto;` 스타일을 적용하여 가운데 정렬하고 위아래 간격을 주었습니다. 이미지는 중복해서 출력되지 않도록 한 번만 포함했습니다.
` 태그를 사용하여 이미지를 표시하고, `display: block; margin: 20px auto;` 스타일을 적용하여 가운데 정렬하고 위아래 간격을 주었습니다. 이미지는 중복해서 출력되지 않도록 한 번만 포함했습니다.
* **스타일:** 주요 제목에는 `font-weight: bold;` 스타일을 적용하여 강조했습니다.
* **마진:** 각 텍스트 블록 사이에 `margin-bottom: 20px;` 스타일을 적용하여 간격을 주었습니다.
* **이미지:** `
* **스타일:** 주요 제목에는 `font-weight: bold;` 스타일을 적용하여 강조했습니다.
* **마진:** 각 텍스트 블록 사이에 `margin-bottom: 20px;` 스타일을 적용하여 간격을 주었습니다.
**참고:**
* 이 HTML 코드는 JavaScript를 사용하여 `.text-ko`와 `.text-en`의 표시 여부를 전환할 수 있도록 설계되었습니다. 예를 들어, 버튼 클릭 시 `.text-ko`를 숨기고 `.text-en`을 표시하도록 구현할 수 있습니다.
* 이미지 URL이 유효한지 확인하십시오.
* 필요에 따라 스타일을 조정하십시오.
* 워드프레스 테마와 충돌이 발생할 수 있으므로, 테마의 CSS를 고려하여 스타일을 조정해야 할 수도 있습니다.
* CSS 클래스를 별도의 CSS 파일에 정의하여 유지 관리성을 높이는 것이 좋습니다. 하지만 요구 사항에 따라 인라인 스타일로 작성했습니다.